Read in English
বাংলায় পড়ুন
Everyone wants to keep safe their blogger posts, content and images. After a lot of hardworking in blogger no one wants that someone stole his post. So, a good way to keep safe these things is to Disable the right click. Let's see the steps.



The process of disable mouse right click on your blog site:
Step-1: Go to your blogger Dashboard. Then go to the layout.

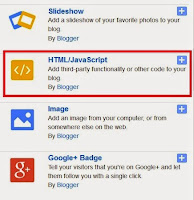
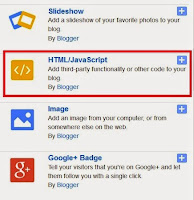
Step-2: Copy the following code to add in a new HTML widget.

<script language=javascript><!--
//Disable right click script III- By Renigade (renigade@mediaone.net)
//For full source code, visit http://www.dauspozi.com
var message="";
///////////////////////////////////
function clickIE() {if (document.all) {(message);return false;}}
function clickNS(e) {if
(document.layers||(document.getElementById&&!document.all)) {
if (e.which==2||e.which==3) {(message);return false;}}}
if (document.layers)
{document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS;}
else{document.onmouseup=clickNS;document.oncontextmenu=clickIE;}
document.oncontextmenu=new Function("return false")
// -->
</script>
Step-3: Save your widget.




