জে,এস ইমেজ স্লাইডার যোগ করার পদ্ধতিঃ

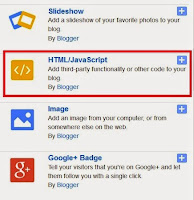
ধাপ-২ঃ অ্যাড আ গ্যাজেট থেকে এইচটিএমএল জাভাস্ক্রিপট সিলেক্ট করুন।

ধাপ-৩ঃ নিচের কোড (Code) গুলো কপি করে এইচটিএমএল জাভাস্ক্রিপট (Html Javascript) যোগ করে সেভ (Save) করুন।
<style type="text/css">
#sliderFrame {position:relative;width:400px;margin: 10 auto 40px;}
#slider {
width:950px;height:225px;/* Make it the same size as your images */
background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho7-5VGmCShQIpDEtq99WRVtG8_NfzQj5SaTp95tvu6uJIIyAdTPtwkgc-u51wdLXQfWAkrMacg1weP1wSvZnrruvBwI7TXA-38T2G7-Y8XT1o0z7pLPCJ-cEN-ypZ7dSTT3CcvgCvkOL6/s1600/loading.gif) no-repeat 50% 50%;
position:relative;
margin:0 auto;/*make the image slider center-aligned */
box-shadow: 0px 1px 5px #999999;
}
#slider img {
position:absolute;
border:none;
display:none;
}
/* the link style (if an image is wrapped in a link) */
#slider a.imgLink {
z-index:2;
display:none;position:absolute;
top:0px;left:0px;border:0;padding:0;margin:0;
width:100%;height:100%;
}
/* Caption styles */
div.mc-caption-bg, div.mc-caption-bg2 {
position:absolute;
width:100%;
height:auto;
padding:0;
left:0px;
bottom:15px;
z-index:3;
overflow:hidden;
font-size: 0;
}
div.mc-caption-bg {
background-color:black;
}
div.mc-caption {
font: bold 14px/20px Arial;
color:#EEE;
z-index:4;
padding:10px 0;
text-align:center;
}
div.mc-caption a {
color:#FB0;
}
div.mc-caption a:hover {
color:#DA0;
}
/* ------ built-in navigation bullets wrapper ------*/
div.navBulletsWrapper {
top:320px; left:280px; /* Its position is relative to the #slider */
width:150px;
background:none;
padding-left:20px;
position:relative;
z-index:5;
cursor:pointer;
}
/* each bullet */
div.navBulletsWrapper div
{
width:11px; height:11px;
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRFtkMPrdX7CjRo2-JPoEOHJL9c7bVI6xzKmBScmyNhYcvCfEPFnQU5QXhK1ersf07RFb1ho5cj7T8tEx77QgyVln8wJlHhhZRUyv8bBUL4ZhqUbBDgCB0ZHa0Q3EHx8cej52aMdSAA1OD/s1600/bullet.png) no-repeat 0 0;
float:left;overflow:hidden;vertical-align:middle;cursor:pointer;
margin-right:11px;/* distance between each bullet*/
_position:relative;/*IE6 hack*/
}
div.navBulletsWrapper div.active {background-position:0 -11px;}
.intro {
bottom: 0;
color: rgba(0, 0, 0, 0.2);
font-size: 16px;
position: absolute;
right: 0;
text-decoration: none;
z-index: 99999;
}
/* --------- Others ------- */
#slider
{
transform: translate3d(0,0,0);
-ms-transform:translate3d(0,0,0);
-moz-transform:translate3d(0,0,0);
-o-transform:translate3d(0,0,0);
}
</style>
<script src="http://project.dimpost.com/image-slider/js-image-slider-1.js" type="text/javascript"></script>
<script src="http://project.dimpost.com/image-slider/js-image-slider-2.js" type="text/javascript"></script>
<div id="sliderFrame">
<div id="slider">
<a href="#"><img src="Image Url 1" alt="Enter Alt Text" /></a>
<a href="#"><img src="Image Url 2" alt="Enter Alt Text"/></a>
<a href="#"><img src="Image Url 3" alt="Enter Alt Text"/></a>
<a href="#"><img src="Image Url 4" alt="Enter Alt Text"/></a>
<a href="#"><img src="Image Url 5" alt="Enter Alt Text" /></a>
<a href="#"><img src="Image Url 6" alt="Enter Alt Text" /></a>
<a href="#"><img src="Image Url 7" alt="Enter Alt Text" /></a>
</div>
<div id="htmlcaption1" style="display: none;">
<a href="http://satunes4u.blogspot.com/" target="_blank">SATunes4U</a>
</div>
<div id="htmlcaption2" style="display: none;">
<a href="http://www.w3schools.com/css/" target="_blank">CSS</a> <a href="http://www.w3schools.com/js/default.asp" target="_blank">JavaScript</a> Rocks.
</div>
</div>
</div>
(লক্ষ্য করুনঃ ১। এই স্লাইডারের উচ্চতা এবং প্রস্থ পরিবর্তন করতে বেগুনি ও হলুদ রঙের মান পরিবর্তন করুন।
২।' # ' আপনার লিংক (Url) কাঙ্ক্ষিত দ্বারা পরিবর্তন করুন।' Image Url ' ইমেজ লিংক (Url) দ্বারা পরিবর্তন করুন।' Enter Alt Text ' অাল্টার টেক্সট দ্বারা পরিবর্তন করুন।
৩। এই স্লাইডে আপনি ইচ্ছামত ইমেজ (Image) যোগ করতে পারবেন।)
২।' # ' আপনার লিংক (Url) কাঙ্ক্ষিত দ্বারা পরিবর্তন করুন।' Image Url ' ইমেজ লিংক (Url) দ্বারা পরিবর্তন করুন।' Enter Alt Text ' অাল্টার টেক্সট দ্বারা পরিবর্তন করুন।
৩। এই স্লাইডে আপনি ইচ্ছামত ইমেজ (Image) যোগ করতে পারবেন।)





