Read in English
বাংলায় পড়ুন
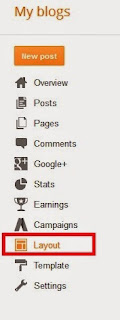
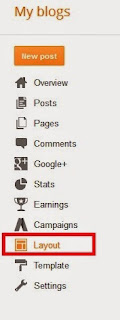
Step:1 First Login to your blogger account and go to your blogger dashboard। Then go to layout.


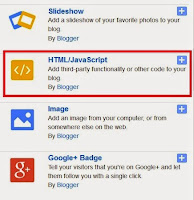
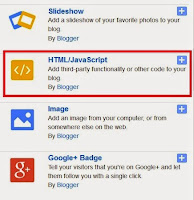
Setp-2: In the pop-up window Choose HTML/JavaScript and Paste the below search box Code inside the empty box.



<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_P4OuIgfzBEdxW-AN5TkhBJcad7RuLDxnQs-e2B2ThhG0Uv_LRSwjr43-MhV65mYv4BYftb2BFLeZD8KP6s7uU3bbC8S5cB0vHuNpMw2zGhMvy8TczFBqswkVR4nVSlb3pMNiVRowkxYA/s1600/1.1.png) no-repeat;
width: 208px;
height: 37px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 6px 0px 0px 20px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
color: #828282;
width: 70%;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGgf7xZ6EE5vnfAtb5ZibOT95RU5J0y0sUTXE6uvQFrWrMB5MfriiPDNRRRdMGn7WIkPJNVU7EO1BXZQSOxLzuol8ncNbs3JdGqMSZZ-9j4Cr9G3rmzOTEfDawtofUBWwf_g7HfzERe-l3/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-left: 9px;
margin-top: 8px;
width: 21px;
height: 22px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKhV5bEF0ZuNxn6gFb-zHmCGrGt2WDVlwW2x3kTC06MiX691UyXZ0LK6SZb3l7cFybqHlHMT-lL5Zr0w0rD-4YUnJjzo_MkwadgIzVlh11B4hEszCIWFDO2x251XOIXibl-LF8Y6VEAvRo/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKhV5bEF0ZuNxn6gFb-zHmCGrGt2WDVlwW2x3kTC06MiX691UyXZ0LK6SZb3l7cFybqHlHMT-lL5Zr0w0rD-4YUnJjzo_MkwadgIzVlh11B4hEszCIWFDO2x251XOIXibl-LF8Y6VEAvRo/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
OR,
<style>OR,
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2-SDdx22NMIqT8PYJmpNUniUMz3huySdUZDkDF-DLu8FtVwpmIWE74GSMEGz1OOqUgi_AmeXFfUpHTHdxV-S0QQBJD03X1-JuT0o5k7TavJlZeFe7dE3lQ57tqWSMKxkmJ7_TO5V8istT/s1600/1.png) no-repeat;
width: 252px;
height: 32px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 3px 0px 0px 20px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
color: #828282;
width: 70%;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtzX9-zcyQfpCGuv6MyYSpTWp299Tqe4ihtb8KqPK2EBHwmldQcRJaiOJTytS6vo1mJm0QjR8Wuh51qicqBgeq1iUVHEV0lZ8QvLmejlSD9yiPL8OzHx3r_L6YI-rBf9sSV4OM-Nx0tfR7/s1600/2.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-left: -28px;
margin-top: 2px;
width: 74px;
height: 26px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYQpGGdkXvPCmJWLyhJlQh5NCkOGBXaAcr6nCWXqF3fMe9jcb7blb7j6awkNZTBADOiD0BM1h5WoMsI7qeS4c2-7namRYMmPHcCWipyJ1ffGU44jMVmZbxQcWnWwMs3QiR0cZ_9sFAF_vg/s1600/3.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYQpGGdkXvPCmJWLyhJlQh5NCkOGBXaAcr6nCWXqF3fMe9jcb7blb7j6awkNZTBADOiD0BM1h5WoMsI7qeS4c2-7namRYMmPHcCWipyJ1ffGU44jMVmZbxQcWnWwMs3QiR0cZ_9sFAF_vg/s1600/3.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
<style>OR,
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTVY0uu_-Rb8Rmfs4uas0pIVVM_PN6vSCFuMlcsFCHRgYaI2KY-2qEsar7KdyhqUusC1Wf3Uh2_nFBZpkfCMX4KDh5s1U42f1zOL09xrWkFMq9Sd_iQe_Kh6__6XF7QYoFix-xE_EtkdkJ/s1600/1.png) no-repeat;
width: 250px;
height: 42px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 3px 0px 0px 20px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
color: #828282;
width: 70%;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBn6crCnqTzU6QuRPk8Fjjv-KBShAjXtNtrcAZYMwdq6uo9rkAdRI2ZKNw2poss3px4XH1jh3g2ADxbfxRYN52N0oYhMnqGV6iYazhzepFRg5g6znJJ6ECI_sM7Ko2fcyyxxTwz_o2onHY/s1600/2.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-left: -43px;
margin-top: -1px;
width: 90px;
height: 38px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxex7ImIXLVXEa0SOwm-146rXT-XBliffgudqIDA-nyKxhwWK8B16bIootVIPFUAiAO-q_HaKguv-SKO346tzdg9dTo0cH2OBqQsp9rMlZiMTCK48S3p5OmuFXK1Bi5XbV-zkH0HMMyiyx/s1600/3.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxex7ImIXLVXEa0SOwm-146rXT-XBliffgudqIDA-nyKxhwWK8B16bIootVIPFUAiAO-q_HaKguv-SKO346tzdg9dTo0cH2OBqQsp9rMlZiMTCK48S3p5OmuFXK1Bi5XbV-zkH0HMMyiyx/s1600/3.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
<style>OR,
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXypp5L_GhDCWBzruQXFvY61Oq4lAI3OBuPIBeOalCcf9TReXhzfWNqE4mvG8v-_Nk8l2KMkMA9auTvsnEcme6V_e8vek6UQ2pyLvjZa1Xc9s83xzfPpE-GbtmSCVEEigQOm6GxTe5oKl5/s1600/1.4.png) no-repeat;
width: 271px;
height: 50px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 11px 10px 0px 22px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
color: #828282;
width: 70%;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVTdK3BNIrxGiLIPgz7Fqjm-S0OYi8rnReN3usoc2WnvUi83kTolm0RaLwKxBuoS5muq0DDIxJjB2OAqyPQdyussC5gqXu0-RToQAyaGj7fjUi5Uzrk8bJN89hQdeX1h7B3nOO0-fwKKAM/s1600/2.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-left: -25px;
margin-top: 5px;
width: 64px;
height: 38px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKg1zqg-LAR1p3dBQdsnp3Cy8l9o9q7igOjF_MYNvGTvMY_ms2IFy7t-5A7NBcUXDRBO1stlVh9NlgqNdIOeSWum6MAokRKVSUld36hF2XsrpyUN6AhoDH8IBRVH3S2tMG3_DvL3nNBc4X/s1600/3.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKg1zqg-LAR1p3dBQdsnp3Cy8l9o9q7igOjF_MYNvGTvMY_ms2IFy7t-5A7NBcUXDRBO1stlVh9NlgqNdIOeSWum6MAokRKVSUld36hF2XsrpyUN6AhoDH8IBRVH3S2tMG3_DvL3nNBc4X/s1600/3.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
<style>Step-3: Now Click on the Save Button।
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8AxgO2_nvkUjrCp112kDbBARwqGi-Z5buPvdAHgKpNVj6tdSgyEtByQb1UASW2nZ4s2bQLMWIKmJNLcCXjV0mATgECpqB9BS-yqZybQukvEoUmp-siOg9RduvpJSiYtZHhk5-Sg6D_cz2/s1600/searchboxpsddesign23.png) no-repeat;
width: 285px;
height: 50px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 11px 10px 0px 22px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
color: #828282;
width: 70%;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_7Fjizd68rShRn_81pD6yHSNYw1WVv4YHbPbMwlL24VnDK2ilsdcOv7U46OGDKtER1qhBRqL2yznOskzuZjJZtOr_VbQyTTLbpg3c9W0_BgCtiEWaLldzerUra80arWA_aIskNiRPDKk0/s1600/2.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-left: -25px;
margin-top: 10px;
width: 64px;
height: 27px;
}
#button-submit:hover {
background: url(http://3.bp.blogspot.com/-tE9engUq47U/VV67pWPHjavascript:void(0)lbI/AAAAAAAAArE/JvuGT9yQ2k0/s1600/3.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj72Dzx3R2PQVvvnnoiLHa3hxbMODlih1FR4R1_LoVlK6RFIWofAIvoEGgkX1x2VnDaslRk447B9Zh-f2U4uj5eKO9N5_XmnMzRZDX6xhr3mkj-t5tvlx5EwmD5en6AFMCRxqSGmpUT7R63/s1600/3.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>




